When working with SVG in WordPress sometimes you may find you want to be able to edit the SVG with CSS. You will be unable to manipulate the color and other styles of the svg with CSS. Using the pluggin SVG Support makes it very simple to make the changes to the styles. Selecting Enable Advance Mode in the plugin’s settings, will allow you to select Automatically Insert Class. This automatically inserts the class style-svg. This class will change and expose your svg code, allowing you to make edits.


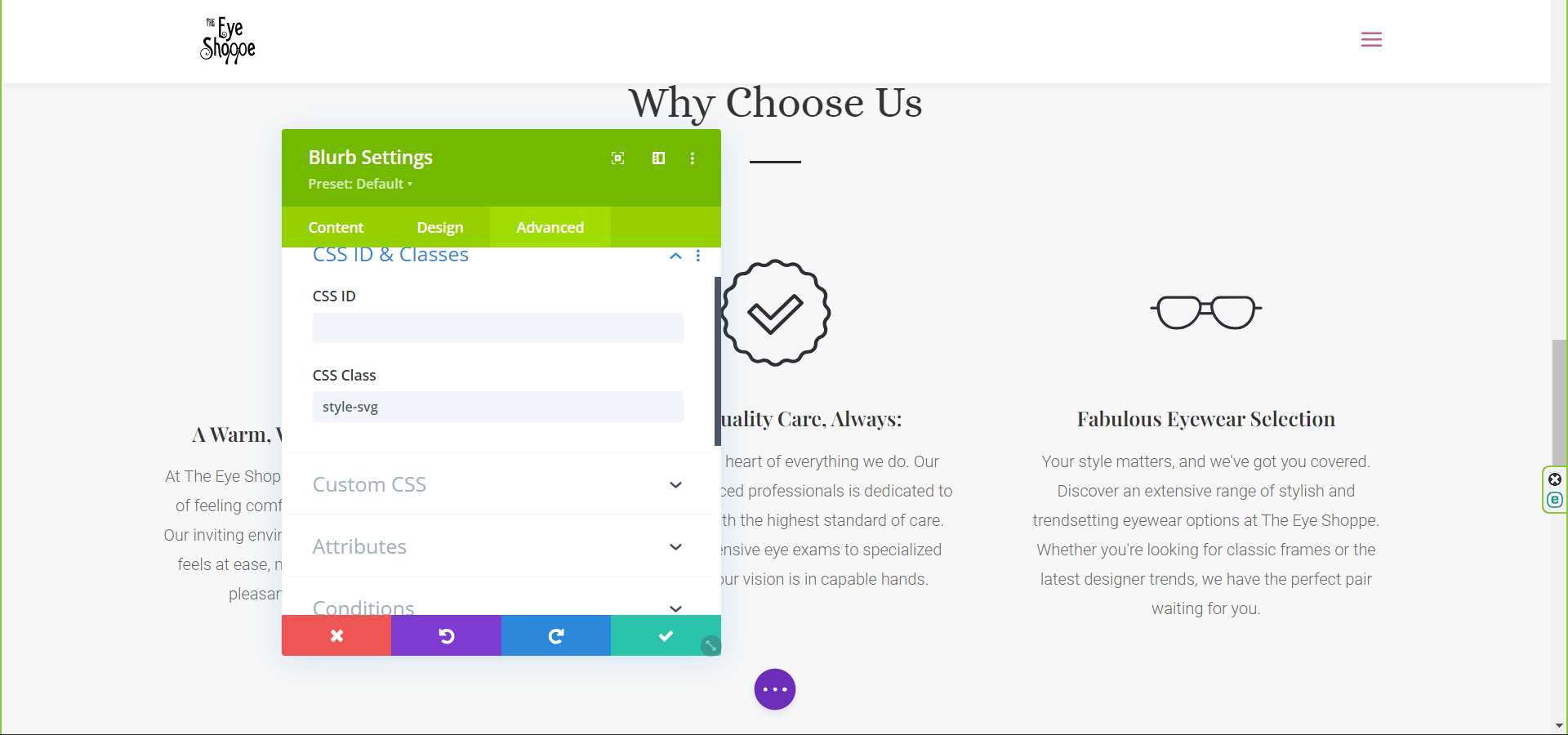
Sometimes you will still need to add the class manually. Adding it under the Advanced Tab in Divi Blurb Module exposes the SVG code for the image blow.

Change the following: <img decoding=”async” src=”https://theeyeshoppe.beanstalkweb.com/wp-content/uploads/2023/10/Asset-271-1.svg” alt=”” class=”et-waypoint et_pb_animation_top et_pb_animation_top_tablet et_pb_animation_top_phone wp-image-1008 et-animated”>
To this: <svg class=”et-waypoint et_pb_animation_top et_pb_animation_top_tablet et_pb_animation_top_phone wp-image-1008 replaced-svg svg-replaced-1 et-animated” xml:space=”preserve” style=”enable-background:new 0 0 110 110;” viewBox=”0 0 110 110″ y=”0px” x=”0px” id=”” version=”1.1″ xmlns:xlink=”http://www.w3.org/1999/xlink” xmlns=”http://www.w3.org/2000/svg“>
<style type=”text/css”>
.st0{fill:#2C2F35;}
</style>
<g id=”_Ñëîé_1″>
<path d=”M55,50.2c-0.4,0-0.9-0.2-1.2-0.5L33.7,29c-3-3.1-4.6-7.2-4.6-11.5S30.7,9.1,33.7,6c3-3.1,7-4.8,11.2-4.8 c3.8,0,7.3,1.3,10.1,3.8c6.2-5.3,15.5-5,21.3,1l0,0c6.2,6.3,6.2,16.7,0,23L56.2,49.7C55.9,50,55.5,50.2,55,50.2L55,50.2z M44.8,4.7 c-3.3,0-6.4,1.3-8.8,3.8c-2.3,2.4-3.6,5.6-3.6,9.1s1.3,6.6,3.6,9.1L55,46.1l18.9-19.5c4.8-5,4.8-13.1,0-18.1c-4.8-5-12.7-5-17.6,0 l-0.1,0.1c-0.6,0.7-1.8,0.7-2.4,0l-0.2-0.1C51.3,6.1,48.2,4.7,44.8,4.7L44.8,4.7z” class=”st0″></path>
<path d=”M23,108.8H8.5c-0.9,0-1.7-0.8-1.7-1.7V65.5c0-0.9,0.8-1.7,1.7-1.7H23c0.9,0,1.7,0.8,1.7,1.7V107 C24.7,108,23.9,108.8,23,108.8L23,108.8z M10.2,105.3h11.1V67.2H10.2V105.3z” class=”st0″></path>
<path d=”M46.5,85c-0.7,0-1.4-0.5-1.6-1.2c-0.3-0.9,0.2-1.9,1.1-2.2l10.4-3.3c0.3-0.1,0.5-0.1,0.7-0.1L76.5,81 c1.1,0.1,2.1-0.6,2.4-1.7l0.2-0.7c0.3-1.2-0.4-2.3-1.6-2.6l-21.7-5.3l-32.5,6.2c-0.9,0.2-1.8-0.5-2-1.4c-0.2-0.9,0.4-1.9,1.4-2 l32.8-6.2c0.2-0.1,0.5,0,0.7,0l22,5.4c2.9,0.7,4.8,3.8,4.1,6.8l-0.2,0.7c-0.6,2.8-3.3,4.8-6.2,4.4l-19-2.8l-10,3.2 C46.8,84.9,46.6,84.9,46.5,85L46.5,85z” class=”st0″></path>
<path d=”M45.2,100.7c-7.5,0-14.9-0.5-22.4-1.3c-0.9-0.1-1.6-1-1.5-1.9c0.1-0.9,0.9-1.6,1.9-1.5 c24,2.9,47.9,1.1,71.1-5.4l3.9-1.1c1.3-0.4,1.5-1.5,1.6-1.9c0-0.3,0.1-1.5-1.1-2.2c-0.3-0.2-0.7-0.3-1-0.3l-21.5-0.5 c-0.9,0-1.7-0.8-1.6-1.8c0-0.9,0.8-1.7,1.7-1.7l21.4,0.5l0,0c0.9,0,1.8,0.2,2.6,0.7c2,1.1,3.1,3.3,2.9,5.6c-0.3,2.3-1.8,4.2-4,4.8 l-3.9,1.1C78.8,98.4,62,100.7,45.2,100.7L45.2,100.7z” class=”st0″></path>
</g>
</svg>
If you look carefully you’ll see it exposes the inline styles of the SVG: <style type=”text/css”>
.st0{fill:#2C2F35;}
</style>
Now you can control the fill and other inline styles.
Sometimes you may find you have no clear way to add the style-svg class to a svg you’ve uploaded. You can fix this with the following: <script>
const logo = document.querySelector(“header img”);
logo.classList.add(“style-svg”);
</script>
That’s all there is to it!
Further questions regarding web development or SVG in WordPress? Contact Beanstalk and let’s chat.